みなさんは、アニメーションがどのようにしてできているか、ご存知ですか?
1990年代までは、「セル画」といって、「セル」という透明シートに輪郭や境界線をトレスし、「アニメカラー」と呼ばれる専用塗料を使って着色していました。
そして、セル画と背景を組み合わせて撮影して動きを付けたり、組み合わせを変えて別のシーンを作ったりしていたそうです。
動画にするための手法はさまざまで、代表的なものは、
1秒あたり24枚のセル画を撮影して、人物の自然な動作を追求して表現する「フル・アニメーション」と、
1秒あたり12枚のセル画・2コマ/1枚のセル画で撮影して、簡略化した動作を表現する「リミテッド・アニメーション」。
そして日本独自のスタイルでは、1秒あたり8枚のセル画・3コマ/1枚のセル画で、キャラクターの目や口など部分的なセル画を作成して一部だけの動作を表現し、低予算でアニメを制作していました。
一番枚数の少ない日本の手法であっても、10分間の映像のために4800枚ものセル画が必要な計算になるので、考えただけでも大変な作業量ですよね!!
そんなアニメーションに変革が起きたのは、1990年代後半。
コンピューターによるデジタル画像処理でアニメーションを制作する、デジタルアニメが導入されるようになりました。
それまでセルアニメで制作されていた作品も2000年頃から徐々にデジタル制作に移行され、2013年には日本で放送されている全てのテレビアニメがデジタルになりました。
今や、アニメーション業界ではデジタル技術は必須項目となっています!
では、気になるデジタルアニメ制作って、どんな風に行われているのでしょうか?
ということで、今日は映像学科の佐藤貴雄先生が担当されている「デジタル映像編集Ⅰ」という授業をご紹介します。
この授業では、主にAdobeのソフト「Photoshop」と「After Effects」を使って、ポストプロダクション(編集や音編集、色調整、納品形態への書き出しなど、映像制作における撮影後の作業のこと)に必要なデジタル映像技術、コンピューター知識などを身に付けます!
Photoshopは写真編集をメインとした画像加工ソフトですが、イラストやデザイン制作などにも用いられます。
After Effectsは、素材となるクリップや画像、テキストなどを重ねて、映像制作を行うソフトウェアです。
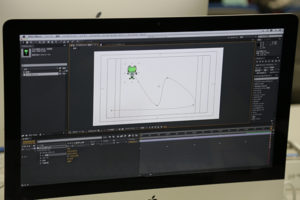
この日は、Photoshopで描いたキャラクターを使って、After Effectsでアニメーションを作る授業が行われていました。
まずはソフトを起動して、キャラクターのデータを読み込むところから作業がスタート。

ちなみに、Photoshopではこのように「レイヤー」と呼ばれる層に分けて絵を描くことができます。
聞き慣れない専門用語がたくさん出てきますが、いくつか解説しながら紹介していきますね。
Aftter Effectsでデータを読み込む際には、「フッテージ」(素材)と「コンポジション」(素材を組み上げるための箱のようなもの)の2つの種類から選びます。
フッテージで読み込むとレイヤーを統合して1枚の画像として、コンポジションで読み込むとレイヤーを活かして編集ができます。
レイヤーを活かせば、手と足をバラバラに動かしたりすることができるのですが、今回は初めてなので、まずはフッテージで読み込んだものを編集をしてみることになりました。
フッテージとして読み込んだ素材に、さまざまな効果を与えてアニメーションにします。
この画像データに、「デュレーション」を設定します。
デュレーションとは映像の尺のことで、映像業界ではAfter Effectsに限らずよく使用する言葉だそうです。
そして、画像のようなパラメーターに直接数字を打ち込むか、素材をマウスで感覚的に動かして数値を決めます。
「アンカーポイント」は、素材を拡大縮小したり回転させる時の中心点となる場所。
他に、「位置」、「スケール」、「回転」、「不透明度」が選択できます。
※これらのことを「トランスフォーム」と言います。

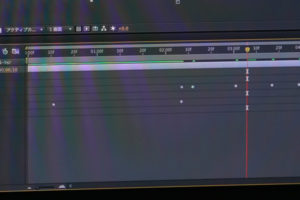
アニメーションを付けるためには、このひし形のマーク「キーフレーム」を必要なところに打っていきます!
例えば、始まりから3秒後にスケールを200%に設定してキーフレームを打ち、さらに6秒後に100%にしてキーフレームを打つと、”キャラクターが3秒間拡大して2倍の大きさになり、その後3秒かけて元の大きさに戻る”といったアニメーションが付けられるんです!
このトランスフォームの数値を変えてキーフレームを打つだけで、カエルがピョンピョン跳ねたり、ぺちゃっとつぶれたり、くるくる回転するアニメーションができるんですよ。
自分の思い通りにキャラクターが動いたら、面白いですよね!!
学生たちも夢中になって編集作業を行っていました。
今回紹介した作業は、まだまだAfter Effectsの入り口!
今度はレイヤーを活かした編集をしたり、複数の素材を組み合わせたり、エフェクト(効果)を使って演出することで、表現の幅はほぼ無限大!!
私も、佐藤先生に教わったことを思い出しながら、今度アニメーション制作にチャレンジしてみたいと思います♪
投稿:島田(企画広報部事務室)